Table of Contents
Intro
Removing cookie pop-up notifications from your web page media can significantly enhance user experience.
Here’s a step-by-step guide on how to achieve this seamlessly with Yodeck.
- Go to your web page media in the app.
- Click the media to edit
- Enable the “Run Custom Script” toggle.
- In the text field, paste the following 2 lines.
- In a new incognito Chrome window, open the URL of your web page.
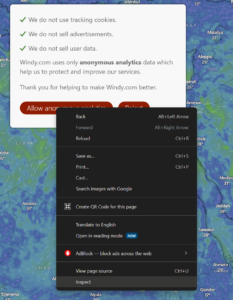
- In the cookie pop-up that will appear, right-click on the “Accept Cookies” button and select Inspect. (Check the image attached below)
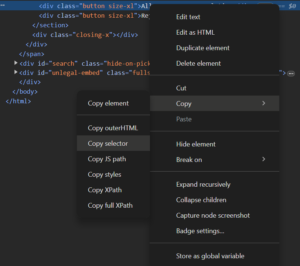
- Then right-click on the highlighted line of code on your right that corresponds to the “Accept cookies” button and select Copy->Copy Selector. (Check the image attached below)
- Remove the SELECTOR text in the app, and paste the selector you just copied from your web page.
- Save the web page’s form and Push to Screens
pause(4)
click("""#onetrust-accept-btn-handler""")
Depending on your webpage, the above script might need some editing.
Example


Webpage: google.com
pause(4)
click("""#L2AGLb > div""")
Webpage: Dutch railways (ns.nl)
pause(4)
click("""#onetrust-accept-btn-handler""")
Webpage: looker.com
pause(4)
click("""#glue-cookie-notification-bar-1 > button""")
Webpage: windy.com
pause(4)
click("""#plugin-consent > section > div:nth-child(4)""")