Table of Contents
Introduction

The Interactive Library is a versatile information hub designed to enhance communication and engagement across industries. Whether in manufacturing plants, lobbies, schools, or retail spaces, it centralizes content, allowing users to access information on demand and at their own pace.
Key benefits include:
- Improved Communication: Share announcements and updates seamlessly.
- Enhanced Safety: Display critical instructions and guidelines.
- Customizable Content: Tailor information to suit your audience’s needs.
From showcasing product catalogs to promoting internal comms, the Interactive Library empowers users to explore and interact with the information they need when they need it.
Premium/Enterprise Feature
This feature is only available on the “Premium/Enterprise” Plan. If you are not on the plan, you might not see some menus below.
Remember that the “Premium/Enterprise” Plan is free if you only manage 1 screen to evaluate these features quickly.
Hardware Recommendations
The Interactive Library is a resource-intensive app. To ensure smooth performance, we recommend the following:
- Device Compatibility:
- Yodeck Player Plus (Raspberry Pi 4B with at least 4GB RAM) for reliable operation.
- Recent Android players with touchscreens for a seamless interactive experience.
- Display Settings:
- Set your screen resolution to Full HD for optimal display quality.
- Note: 4K videos are not supported.
- Video Playback: For optimal performance, use videos set to approximately 30 fps. Videos at 60 fps may not play as smoothly on Raspberry Pi devices.
- Supported Platforms:
- The Interactive Library is compatible with Yodeck Player Plus, Android Players, and the Web Player.
Interaction Requirements
To interact with your content, you’ll need one of the following:
- Remote Control or Clicker:
- We support a wide range of remote controls and clickers. To ensure compatibility, plug a USB receiver into your Player.
- Mouse or Keyboard:
- These traditional input devices are also supported and allow for simple navigation and interaction.
- Touchscreen:
- Fully supported, touchscreens provide an engaging and intuitive way to explore content.
How to Find the Interactive Library in the Portal
The Interactive Library is an app available in the Yodeck portal. It is easily found under the “General” category in the App Gallery. To get started, navigate to the App Gallery, select the General category, and locate the Interactive Library.
Configuring the Interactive Library app
Adjust its settings through the app form to set up and customize the Interactive Library. Below is an explanation of each field to help you configure the app according to your needs:
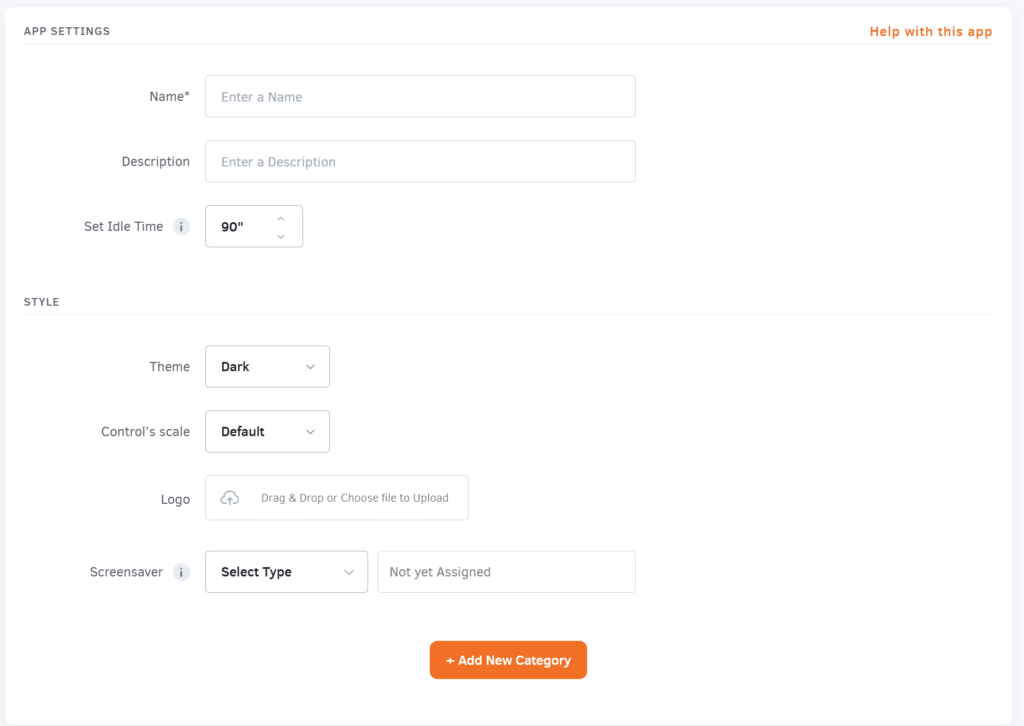
App Settings
- Name*
- Enter a name to identify your library in the app listing easily.
- Description
- Provide a brief description of the app’s purpose or content.
- Set Idle Time*
- Specify the duration (in seconds) of inactivity before the app resets or transitions back to the Library’s home page or the Screen Saver.
Style
- Theme
- Choose between a light or dark theme to match your brand or environment.
- Control’s Scale
- Adjust the size of the interactive controls to fit your display and user preferences.
- Logo (Optional)
- Upload your company logo or an image to personalize the app interface.
- Screensaver (Optional)
- Select and assign a screensaver type to display when the app is idle. If no screensaver is attached, the Library will return to its home page when idle.
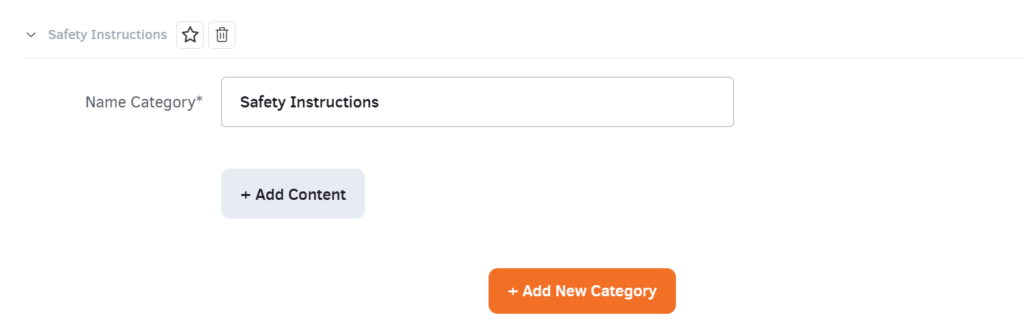
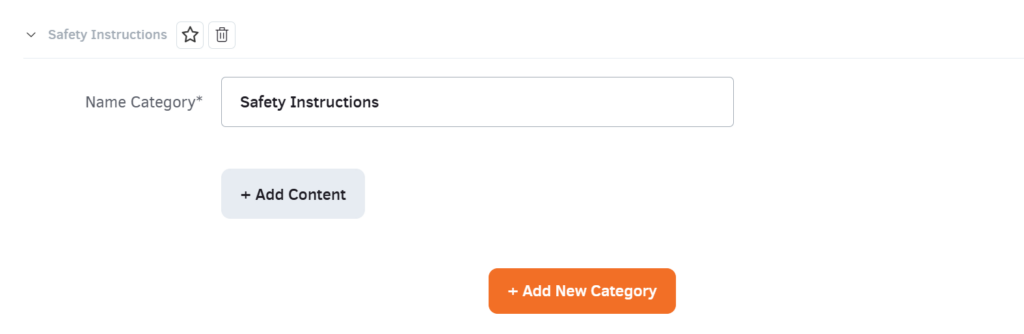
Add New Category*
- Use this option to create and organize content categories within the Interactive Library.
- Maximum Categories: You can create up to 8 categories.
- Elements in Categories: There’s no limit to the number of elements you can add; however, adding too many items may affect performance and increase loading times when the app is first launched.

How to add content to the Interactive Library
The Interactive Library supports diverse content, including images, videos, PDFs, apps, playlists, and layouts. To organize your content effectively, create categories by naming them appropriately and assigning the desired content type.
Content Types in the Interactive Library
- Standalone Content
This includes individual media, apps, and layouts added to the Interactive Library. Standalone content allows for direct interaction with the item. For example:- Power BI reports: Users can interact with graphs or sections, as the interactivity is provided by Power BI itself.
- PDFs and Presentations: These allow navigation within the document, even when added as standalone content.
- Interactive Playlists
A playlist added to the Interactive Library automatically becomes an Interactive Playlist, allowing users to navigate back and forth through the content. However, these playlists are designed for navigation only and do not support interaction within the individual elements.
Interactive Apps in the Library
The Interactive Library supports various apps that inherently allow users to engage directly with them. When these apps are added to the Library as Standalone Content, they retain their native interactivity, enabling users to interact with data, dashboards, and content seamlessly.
Apps That Support Interactivity:
- Power BI: Explore interactive graphs and data visualizations.
- Tableau: Navigate dashboards with filters and drill-down features.
- Grafana: View and interact with real-time monitoring dashboards.
- Google Traffic: Explore live maps with zoom and navigation options.
- Monday: Access and interact with task management boards.
- Canva (Embed Links): Navigate the Canva Slideshow.
- Planner: Organize and interact with task boards and plans.
- Jira: Manage task boards interactively with live updates.
When to use each type
Standalone Content: Ideal for content where interaction is required, such as exploring interactive Power BI reports or Navigating a Web Page.
Interactive Playlists: Best for sequentially browsing through a collection of content without interacting with individual elements
Useful Information
1. Interactivity is only supported if it is inherent to the content. For example, Power BI reports provide interaction as a native feature, but no additional interactivity is added to content that doesn’t support it.
2. Exception: Navigation through pages is enabled for documents like PDFs and presentations, as the primary intention is to allow users to move through the content.
3. Playlists are always interactive regarding navigation, but individual playlist elements remain non-interactive.

Highlighting Categories in the Interactive Library
You can highlight specific categories by tapping the star icon next to the category name to make them stand out. Highlighted categories will appear larger and more prominently than others, helping users easily identify key content.
You can highlight multiple categories if needed, ensuring that important content receives the attention it deserves.

Pushing the Content to the Screen
The Interactive Library is an app designed to be assigned directly to screens. You can add it to your screens in two ways:
- From the App Form:
Use the “Set to Screen” feature within the app’s form to assign the Interactive Library directly to your screens. - From Screen Details:
Navigate to the Screen Details section in the portal and assign the Interactive Library to your desired screens.
Important information
The Interactive Library cannot be added to a playlist or included in a layout. For optimal functionality, it is designed to be assigned directly to screens.
How Content is Displayed in the Library
In the Interactive Library, each piece of content is represented visually within the category tiles to provide a clear and intuitive display. Media types, such as images and videos, share similar behavior, with videos showing a static frame as their thumbnail.
For other content:
- Documents, Presentations, PDFs: Display the first slide or page.
- Apps: Show the app logo.
- Layouts: Display a simplified version of the layout.
- Webpages: Show a thumbnail of the webpage.
- Playlists: Use the first image from the playlist.
- Audio: Display the audio thumbnail.
<Insert an Image of Interactive Library with content> and the different Tiles
Future Update
Users will have the option to customize thumbnails for better representation of their content.
Interactive Library: Engage, Inform, and Empower
The Interactive Library is designed to give your customers, colleagues, and visitors seamless access to the content you want to share. Its versatility allows it to be used across a variety of contexts to improve communication, engagement, and efficiency.
Use Cases by Industry
Manufacturing
- Lobbies: Display company information, weather updates, safety instructions, brand awareness content, and CSR initiatives.
- Production Lines: Provide real-time data visibility, enhance worker engagement, and promote safety protocols and communication.
- QA Stations: Offer access to product specifications, live production statuses, QA guidelines, and troubleshooting steps.
Education
- Classrooms: Present schedules, interactive lesson plans, and real-time student performance metrics to enhance learning experiences.
- Libraries: Share catalogs, upcoming events, and interactive guides to make resource navigation easier.
- Hallways: Broadcast announcements and safety guidelines and celebrate student achievements to foster a connected and informed school community.
Retail
- Storefronts: Highlight promotional content, new arrivals, or trending products to attract customers and drive foot traffic.
- Checkout Areas: Display loyalty program details, upselling opportunities, and customer satisfaction surveys to boost engagement and sales.
- Employee Break Rooms: Share training materials, company updates, or recognition boards to improve staff morale and internal communication.
Limitations
The Interactive Library is an amazing feature, but there are a few limitations to keep in mind:
- Maximum Categories: You can create up to 8 categories within the Library.
- Performance Considerations: Adding too much content or very large files may slow down loading times.
- 4K Videos Not Supported: Use Full HD resolution for best performance.
- Inherited Interactivity Only: Interactivity works only if the content or app supports it natively. The Library does not add interactivity to static content.
- Playlists and Subplaylists: If a playlist contains subplaylists, they are combined into a single list, and subplaylist playback options are removed.
- Layouts with Interactive Content: Layouts that have interactive elements do not support interactivity within the layout.
- Direct Screen Assignment: The Interactive Library can only be assigned directly to screens; it cannot be included in playlists or layouts.
- Video Input: The Video input via HDMI video feed input or connect a USB camera it cannot be displayed through the Interactive Library.
Raspberry Pi-Specific Limitations
When using the Interactive Library with Raspberry Pi devices, there are a few specific limitations to be aware of:
- Tickers and Transitions: Tickers and image transitions are currently disabled, meaning playlists will play without these visual effects.
- Playback Reports: The system does not record playback reports for any media in the interactive playlist.
- App Compatibility: The following apps are not supported in the interactive playlists when using Raspberry Pi – They are supported as Standalone Content:
- Asana
- Google Analytics
- Google Calendar
- Google Data Studio
- Google Slides
- Google Traffic
- SharePoint
- TV Source
These limitations are specific to Raspberry Pi and do not apply to other platforms like Android or Web Players.
FAQ
Player Update for Interactive Library
- Raspberry Pi Recommendation: Ensure your device runs the latest Yodeck Software Image for the best performance. This update is essential for handling the demands of interactive playlists.
- How to reflash your RPi: Reflash the player using this How-To guide.
Need Help?
The Yodeck Support Team can help you out! Log in to your Yodeck account and Send us a message from the bottom right corner!