Table of Contents
You can now sync different regions (areas) in a Layout using Playlists. Playlists can be inserted and used in a Layout. Using the Sync Playback feature on each Playlist, we can sync different areas of our Layout.
How to create synced Playlists
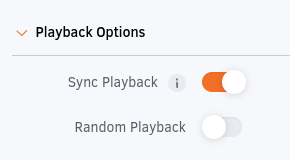
The Sync Playback toggle button is in each playlist’s configuration settings. You only have to activate it.

Notice that the players will sync the content at the start of each media. To avoid long sync times, add an image file anywhere in the playlist with a duration of 5 seconds.
This way, the player will use the image as a point of reference for the sync, resulting in frame-by-frame synchronized playback!
Current Limitations
- The playlists you want to sync must have the exact same total duration or a multiple (2X, 3X, 4X, etc) of it. For example:
– Playlist A has a total duration of 20 seconds. Playlist B must have the same duration (20s) or a multiple duration of 2X, 3X, 4X (40s, 60s, 80s, etc.)
– Playlist A has a total duration of 56 seconds. Playlist B must have the same duration (56s) or a multiple duration of 2X, 3X, 4X (112s, 168s, 336s, etc.) - The playlists that you like to sync must also have the same number of media.
- If you are using Sub-playlists, the sync feature will not work.
- If you are using the Image Transition effect. the sync feature will not work correctly.
Example A: syncing 3 different regions using 3 different Playlists
In our first example, we will show a basic configuration with which we will sync 3 regions in a Layout that consists of 3 different Playlists.
With this configuration method, we can make our Layout unify all 3 regions at once.
Imagine that we want to have 3 Playlists in our Layout horizontally. While each plays its own media file, at a given time, all will sync to the same media file, which will display in full screen as one.
To achieve that, we first have to crop our file into three equal parts: upper, middle, and lower. The image below (2560×1440) has been cropped into three equal parts of 2560×480, and each one has been uploaded to the Yodeck portal.


We can then proceed to the creation of 3 distinct Playlists. For our example, we will create 3 playlists, A, B, C, that will contain:
- Playlist A: Upper 3rd image for a duration of 5 seconds and a weather widget for also 5 seconds
- Playlist B: Middle 3rd image for a duration of 5 seconds and another image for also 5 seconds
- Playlist C: Lower 3rd image for a duration of 5 seconds and another image for also 5 seconds
Make sure to place the 3 cropped parts of the image in the same position inside the 3 Playlists. If you put the image in the 1st position in Playlist A, it has to be in the 1st position in Playlists B and C as well.
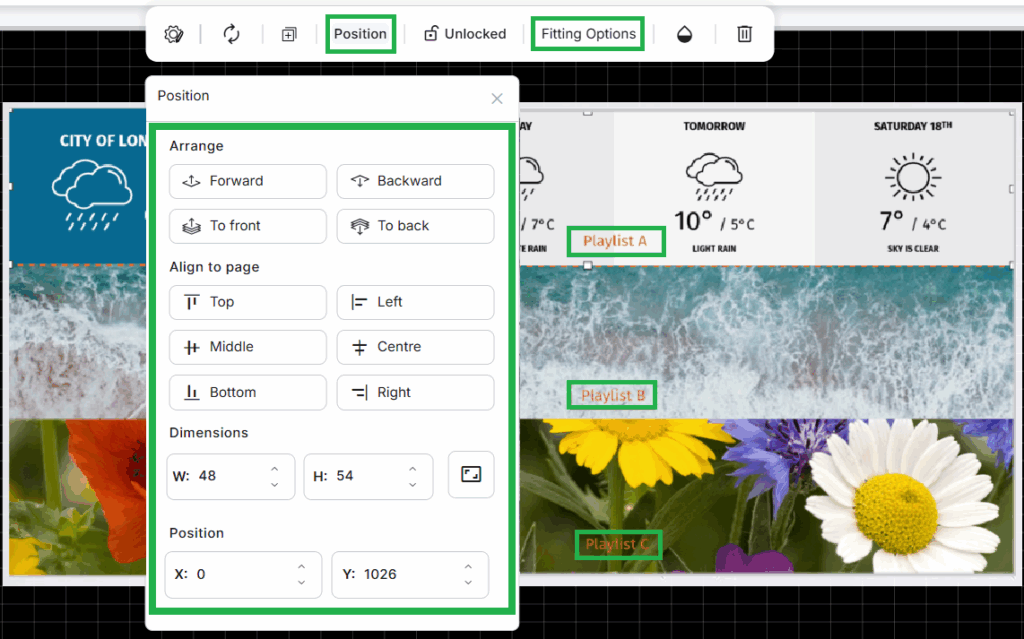
Finally, we create a Layout and place it on top of Playlist A, in the middle of Playlist B, and at the bottom of Playlist C. Use the pixel controls on the right to align properly all 3 Playlists.

Our Layout is finally complete. The player will sync all 3 playlists accordingly, as can be seen below:
Example B: syncing multiple regions
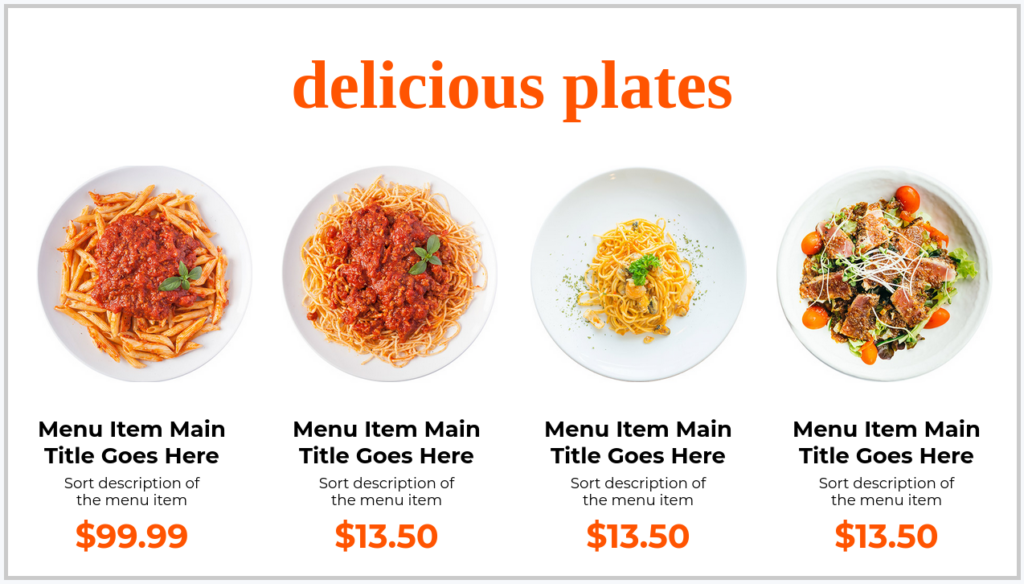
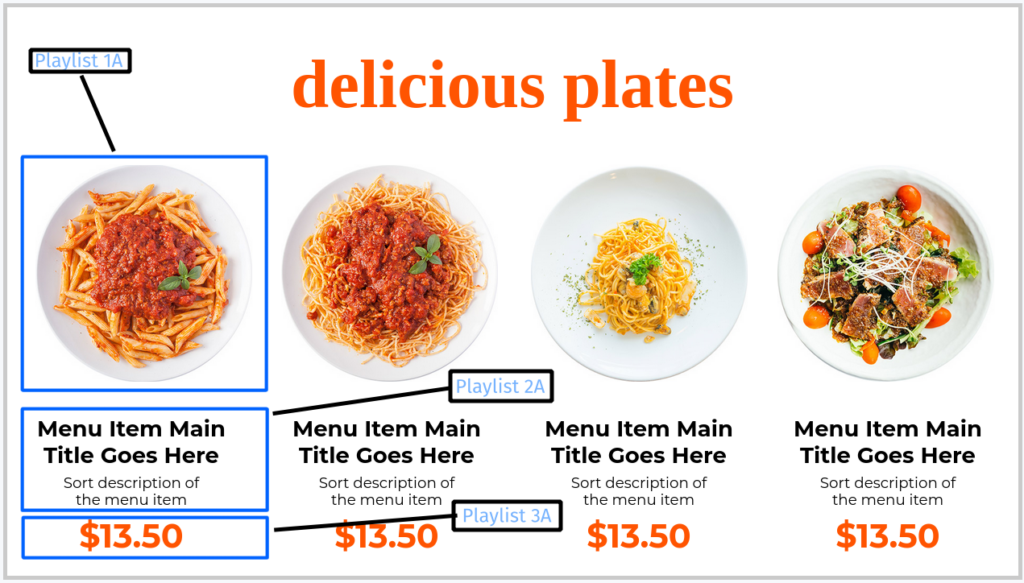
For our second example, we will use and edit one from the default Layout templates that can be found on the Yodeck portal called “Restaurant – Landscape – Four Columns Menu Board”:

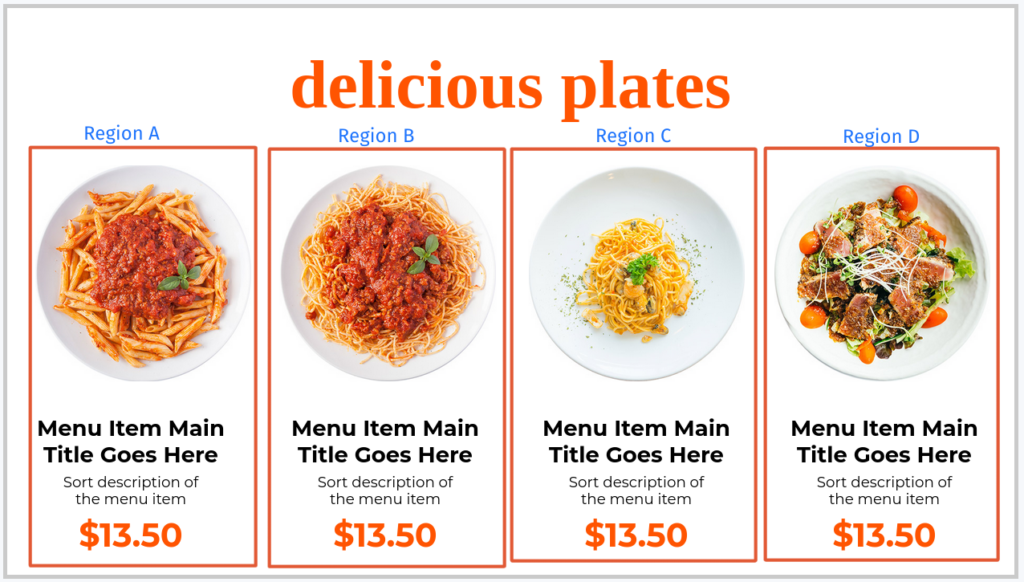
Our goal is to create 4 different regions with 3 Playlists per region. The syncing will happen among the 3 Playlists per region. Conceptually:


With the above setup, we can sync Playlist 1A (a picture of the plate) with Playlist 2A (a description of the plate) and finally with Playlist 3A (the price of the plate).
Furthermore, if we set the duration on all 12 Playlists to the same, we will manage to sync everything.
The final result will look like this: