Table of Contents

Display content from Looker Studio. Display the desired content by providing a link from your Google Looker Studio account.
Creating a Looker Studio app
Click on the Google Looker Studio app within your app gallery to add it, and fill in the app details as follows:
- A Name is required, and an optional Description for it.
- Type your Email Address and Password to log in to your Google account.
- Choose the Refresh Interval in seconds.
- In the Enter URL field, paste the URL of the desired board from your Google Data Studio account.
- Type a number in the field Zoom (%) to configure the zoom percentage of the displayed content.
- In the Fallback Image field, select an image to be displayed if the web page fails to load.
- You can set the Availability. More details can be found in the Media Availability guide.
- Click “Save,” and your app is ready to use.
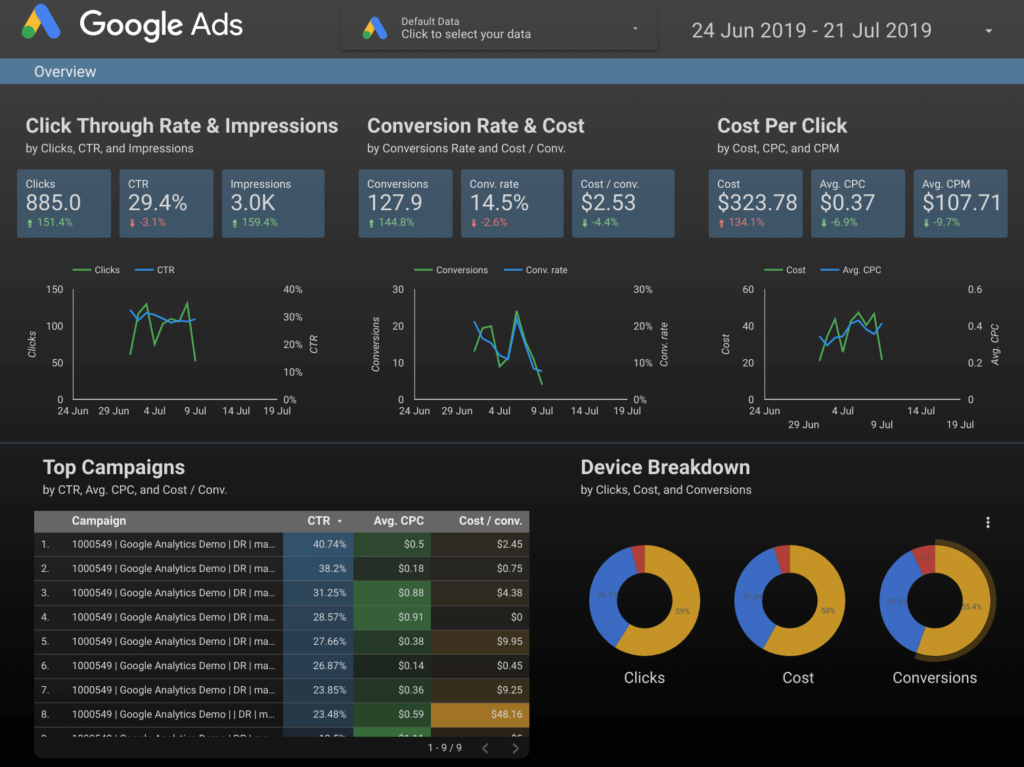
Google Looker Studio example

Need Help?
The Yodeck Support Team can help you out! Log in to your Yodeck account and Send us a message from the bottom right corner!