Table of Contents
Why develop an HTML App?
HTML Apps get downloaded by each Player, so they have several benefits over providing the same experience as an online HTML web page or Web App.
HTML Widgets are great because they:
- They are local, so they load even without a working Internet connection.
- Have no CORS restrictions. You can create Apps that pull in data from any online website. For, retrieve stock market prices from an online web page without any prior arrangement and show them as you wish.
- They are playback-aware, so they are notified when they are “loaded,” “shown,” and “hidden.” This makes better use of bandwidth.
- You will soon have access to an API to interact with the playback engine directly.
What are the requirements?
Required skills
Anyone who can develop an HTML5/Javascript web page can develop an App. No special skills are required. We also provide you with some required tools:
- full documentation on how Apps work
- complete examples you can download and test
Creating an HTML App
Make sure you read the next section of the Developer’s guide before creating your App or using one of our samples. After you are done, you can upload it to Yodeck.
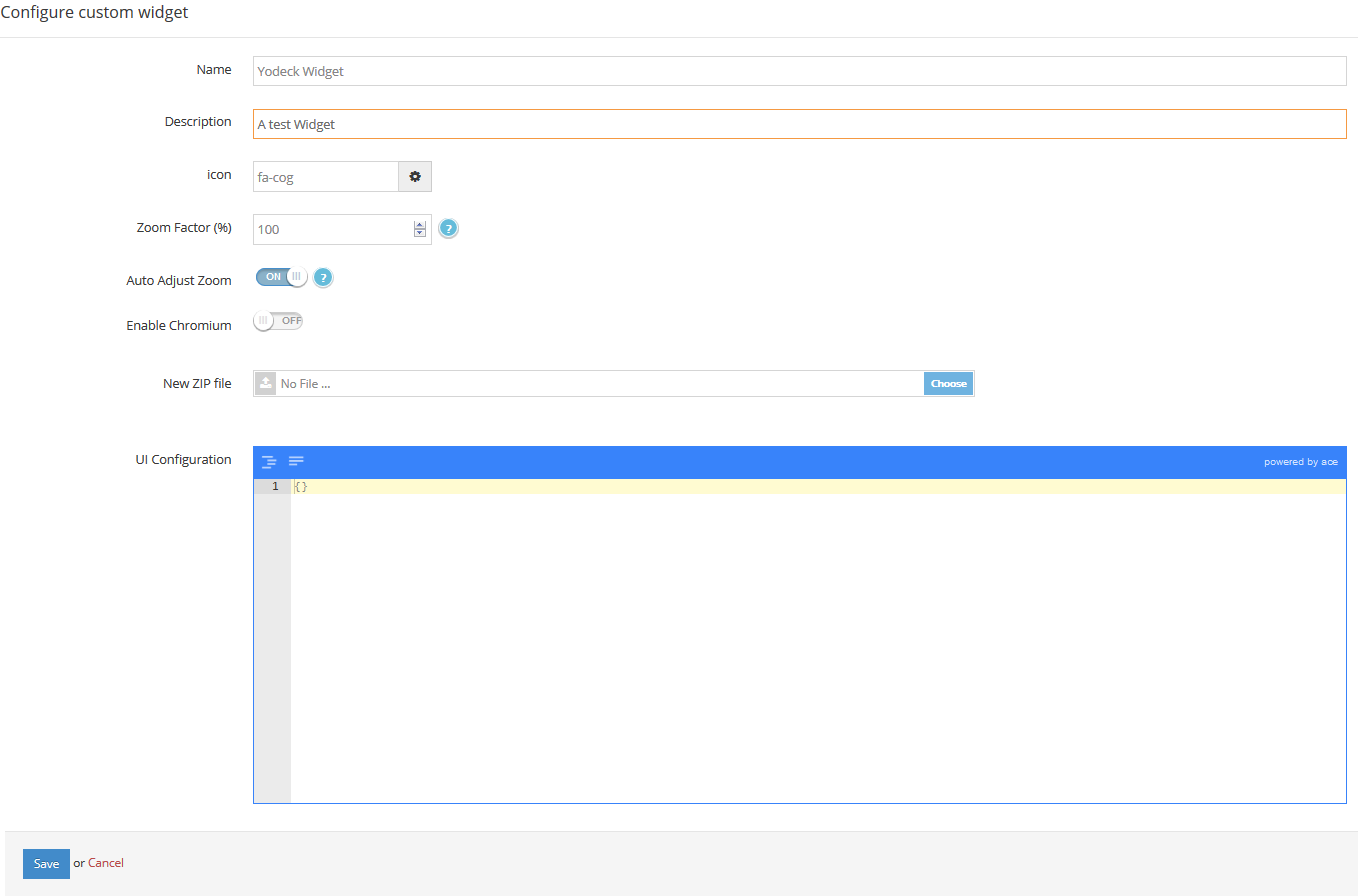
To create an HTML Appt, go to “Custom Apps” and select to add a new HTML appt. In the form that appears:
- type in the Name of the app
- choose an icon for your widget
- add an optional Description for it
- define the Zoom Factor (%)
- toggle Auto Adjust Zoom
- choose if you want to Enable Chromium
- upload your ZIP file
How to ZIP your custom app
Ensure that you ZIP your custom app’s files without placing them in any folder on your PC’s desktop. More details on how to properly ZIP a custom app can be found here.
- Write down the UI Configuration
Click ” Save ” to upload your custom app.

REMEMBER: After making changes to your Account, you need to Push Changes to your Screens.