Table of Contents
Syntax (MUST-READ)
The syntax used by the Scripting Engine is pretty simple. Here are the rules:
- Each command can be on a separate or the same line.
- Each command used should have a set of parentheses. All command invocations are essentially function calls.
- Integers are specified as usual.
- Important: Strings (like selectors, URIs, and texts) are specified by enclosing them in triple-double quotes (“””).
- So, a valid string would look like:
-
"""this is a string"""
- Strings can span over multiple lines.
-
- The scripting engine doesn’t support the following special characters when used in strings like the username and the password: backslash \ and single quote ‘
Here are some example scripts to familiarize you with the syntax.
Webpage: https://accounts.google.com/ServiceLogin ![]()
# Example of signing in to your Google account
# If the Chromium switch is OFF
pause(1)
type("""#Email""", """your_email""")
pause(1)
click("""#next""")
pause(1)
type("""#Passwd""", """your_password""")
pause(1)
clickAndWait("""#signIn""")
pause(1)
# If the Chromium switch is ON
pause(1)
type("""#identifierId""", """your_email""")
pause(1)
click("""#identifierNext > span > span""")
pause(1)
type("""#password > div.aCsJod.oJeWuf > div > div.Xb9hP > input""", """your_password""")
pause(1)
clickAndWait("""#passwordNext > span""")
pause(1)
Webpage: https://www.worldometers.info/world-population/ ![]()
# Example of extracting a specific element from a website
extract("""body > div.container > div:nth-child(3) > div.col-md-8""")
Webpage: https://www.atpworldtour.com/en/stats/leaderboard ![]()
# Example of vertical scrolling by 300px down and up,
# after the webpage becomes visible
blockUntilStart()
repeat(10){
runScript("""window.scrollBy(0,300)""")
pause(5)
}
repeat(10){
runScript("""window.scrollBy(0,-300)""")
pause(5)
}
Available Commands
waitForPageLoad
Waits for the current page to complete loading.
waitForPageLoad("""url""")
Pauses execution of the script in the Scripting Engine until the current page has completed loading. This is called to delay the execution of commands, following navigation, or form submission.
openAndWait
Navigate to a URI and wait for the page to load completely.
openAndWait("""webpage""")
Navigate to the specified URI and then pause the execution of the script in the Scripting Engine until the page has completed loading. The new web page is loaded within the same Web Viewer, preserving any session data.
The webpage parameter is a string containing the URI to navigate to.
type
Type text into form input fields.
type("""selector""", """text""")
You can use this command to type information into a specific field on a page. This could be any field, including text fields, text areas, username, and password fields.
The selector parameter is a string containing the CSS selector to identify the field into which to type text. The text parameter is the string to type text into the field.
click / clickAndWait
Performs a click operation and optionally waits for a new page to load.
click("""selector""") / clickAndWait("""selector""")
You can use this command to click buttons, links, check-boxes, and any other clickable elements on a page.
The selector parameter is a string containing the CSS selector to identify the field to click.
refresh / refreshAndWait
Trigger a page refresh, and optionally wait for the page to load.
refresh() / refreshAndWait()
You can use this command to refresh a page. This could be useful if a page is updated frequently.
pause
Waits for the specified number of seconds.
pause(seconds)
Pauses execution of the script in the Scripting Engine for the specified number of seconds .
The seconds parameter is an integer with the number of seconds to wait.
repeat
Repeat a set of commands
repeat(times){ ... command_1() command_2() ... }
You can use this command to repeat a set of our Scripting Engine commands in a compact and readable way.
With the times parameter, you can specify the number of times to repeat a set of commands. By setting times parameter to zero, repeat is executed indefinitely.
# Example of using repeat to refresh a webpage every minute, indefinitely
repeat(0){
pause(60)
refresh()
}
runScript / runScriptAndWait
Execute custom JavaScript/jQuery and optionally wait for page navigation to complete
runScript("""your_script""") / runScriptAndWait("""your_script""")
If you are familiar with scripting, you can use this command to execute your own custom script.
The your_script parameter is a string containing your JavaScript/jQuery code.
Note: You can use our ‘j’ alias for your jQuery code to avoid conflicts or define your own alias.
# Example of defining your own jQuery alias
var j = jQuery.noConflict();
extract
Delete all content except for one element and move it to the body
extract("""selector""")
The selector parameter is a string containing the CSS selector to identify the element. This command also triggers a resize event so that a responsive element may adapt to the available space.
blockUntilStart
Blocks the execution of the Scripting Engine commands until the web page is visible.
blockUntilStart()
Notice that you can insert this command only once in your Script since the web page will become visible only once and stay visible. For the same reason, blockUntilStart cannot be inserted inside a repeat loop.
if else if
- Use if to specify a block of code to be executed if a specified condition is true.
- Use else if to specify a new condition to test if the first condition is false.
- Use else to specify a block of code to be executed if none of the above conditions is true.
Syntax: if("""ANY_JavaScript_code; return js_code_that_evaluates_to_true_or_false""")
Example:if("""return !!document.getElementById('email')"""){
type("""#email""", """{{email|default:'a@b.c'|safe|addslashes}}""")
}
else if("""return !!document.getElementById('password')"""){
type("""#password""", """{{password|default:'password'|safe|addslashes}}""")
}
else {
click("""#login""")
}
- In the above example, the script first searches for the email selector. If it finds it, it proceeds with the type command.
- Secondly, the script will search for the password selector. If it finds it, it will proceed with the type command again.
- Last, if no conditions are met, click the login button.
Selectors
We use selectors to identify elements in web pages. Chrome and Firefox browsers allow you to find the selector for a specific element easily.
Finding the selector using Chrome
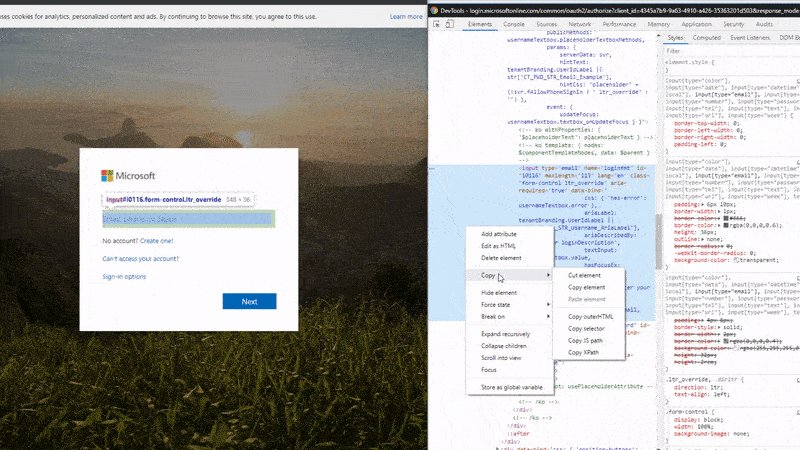
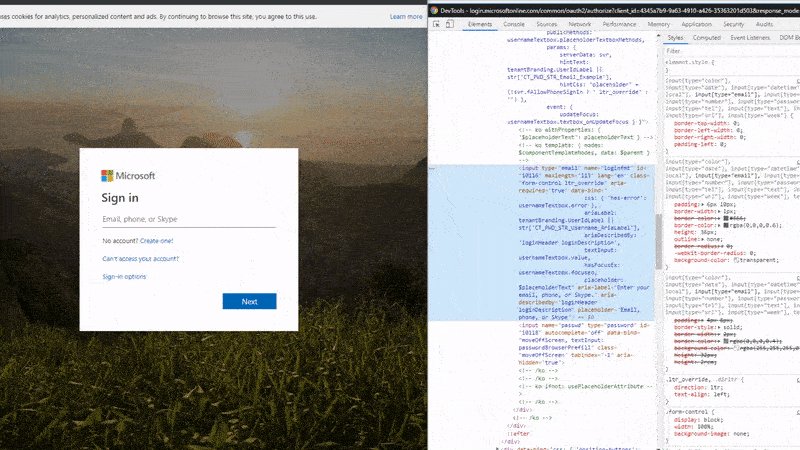
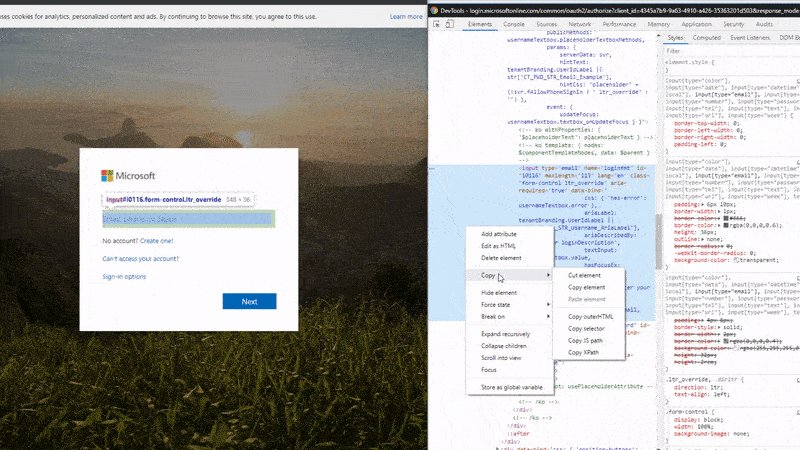
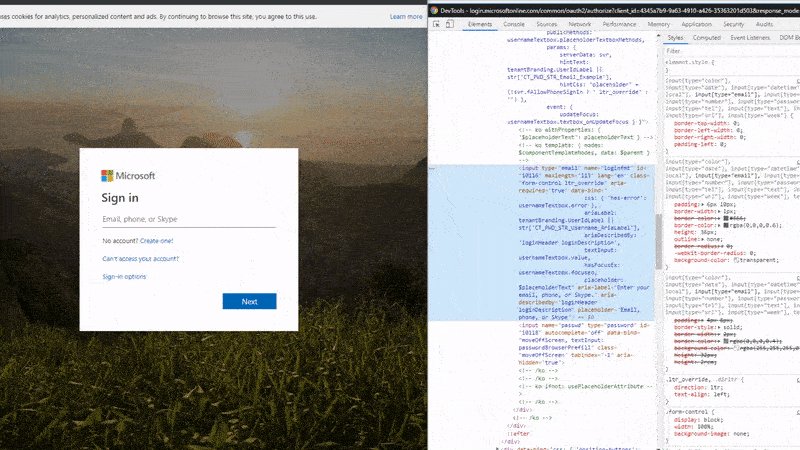
To find the selector for a specific element or field in a web page using Chrome, do the following:
- Right-click on the element you want to act upon and select
Inspect - Right-click in the highlighted area in the DevTools panel and select
Copy → Copy selector

To find the selector for a specific element or field in a web page using Firefox, do the following:
- Right-click on the element you want to act upon and select
Inspect Element(Q). - Right-click in the highlighted area in the DevTools panel and select
Copy → CSS Selector
Note: Firefox CSS selectors are usually shorter and more accurate.